A 站一位法国大神写的《 ACES 基础》科普贴。 大神表示这篇 ACES 基础知识介绍是一次“就连妈妈都能看懂的”科普尝试,真的这么保姆级别吗?以下就是完整内容! 咱们一起来看!
Mathieu Maurel
3D Generalist
Mathieu Maurel,一位来自法国的3D Generalist,专注于外观开发、灯光、渲染和合成方面的技术研究。
————————————
ACES是当下的一个热词,艺术家们可以用它来做出画面精美的图像。可它是如何发挥作用的呢?我们是不是也能用ACES来渲染高质量的乐高图像呢?从理论上来说它并没有多么复杂,你只需要了解一些有关色彩空间的知识就可以了。因此我写下了这个文档,尝试用自己的话来解释,文中用ACEScg来代替ACES,CG代表的是computer graphics,你们懂得。
1. Linear Workflow(线性工作流程)
在我刚开始学习3D的时候,我们一直用的是sRGB渲染,所有纹理、渲染和合成都是sRGB的。后来有一天朋友告诉我,“兄dei,线性工作流程才是王道”,他说的没错,ACEScg就是未来的未来式,听我细细说来。
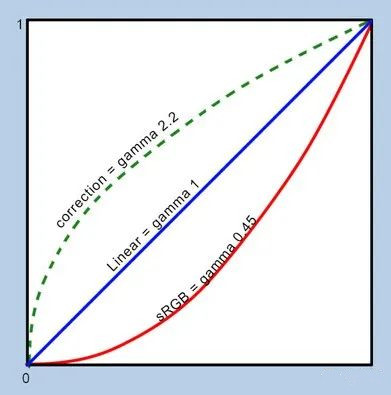
我们屏幕采用的是sRGB模式(至少有99%是吧),也就是色彩配置,我们看到的所有视觉效果(例如视频、喵星人的gif等)都是如此。而线性工作流程就是说,屏幕是sRGB,但是gamma超级暗(0.45),我们可以通过以相反值(2.2)补偿sRGB的gamma drop的方式来进行Linear渲染,得到的效果会更加逼真。这个过程令很多艺术家汗颜,其实很正常,只是开始不太容易,需要对gamma进行调整,如果是数据,纹理就是Raw格式,如果是色彩,就是sRGB。思考一下无论是不是线性流程...都没关系,反正大家已经知道怎么用了(都知道吧?)。
我们需要明白一个非常重要的事情,Linear并不是色彩空间,它是一个经典sRGB模式,只不过被我们修改了gamma曲线,或者再精确点,我们所说的Linear是具有Linear函数的sRGB色域。因此,计算还是在sRGB中进行,即使在更好的灯光条件下,其余颜色和值也是在sRGB中的(之后会解释关于色域、Linear函数等词的含义)。
以上这些对于理解 ACEScg的真正革命尤为重要。
2. ACEScg
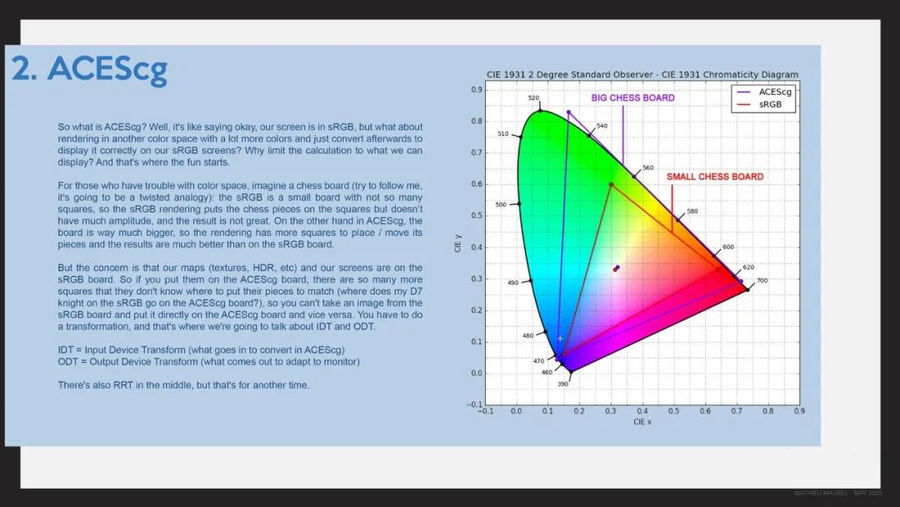
什么是ACEScg呢?有这么两个问题,我们的屏幕是sRGB模式,但如果在另一个具有更多色彩的色彩空间中渲染,再回来到sRGB屏幕上正确显示又会怎样?为什么要把计算限制在显示的范围内?这些问题即是有趣的开始。
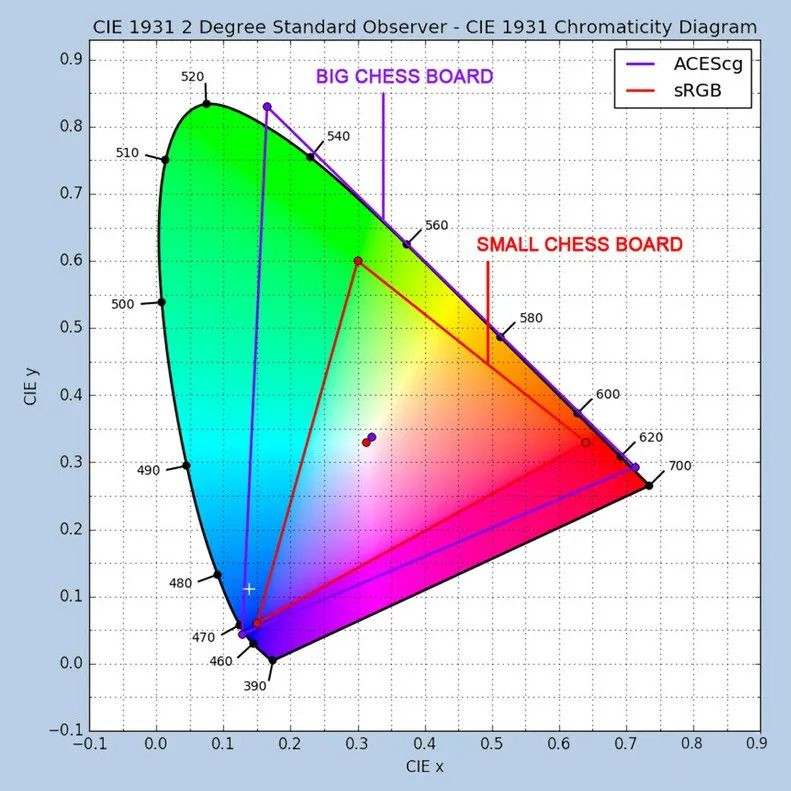
对于那些很难理解色彩空间的小伙伴来说,想象一下国际象棋棋盘(虽然类比不恰当,但你还是要跟着我想):sRGB是一个没有太多正方形的小棋盘,sRGB渲染就相当于把棋子放在上面,振幅很小效果也不太好。而在ACEScg中,棋盘大很多,渲染过程有很多方格来放置/移动棋子,效果也比 sRGB模式下的效果好很多。
问题是,我们的贴图(例如纹理、HDR等)和屏幕都是在sRGB棋盘上的,非要把它们放到ACEScg棋盘上,虽然正方形数量多了,但不知道该把它们放到哪里(你说sRGB棋盘上的3D knight该放在ACEScg棋盘上的什么位置)?也就是说你不能把sRGB棋盘上的图像直接放到ACEScg棋盘上,反之亦然。非要这么做的话,就得进行转换,也就是下面要说的IDT和ODT。
IDT = Input Device Transform(在ACEScg中进行的转换的内容)
ODT = Output Device Transform(为了适应显示器而产生的结果)
当然中间还有RRT,咱们暂且不论。
3. Transformation(转换)
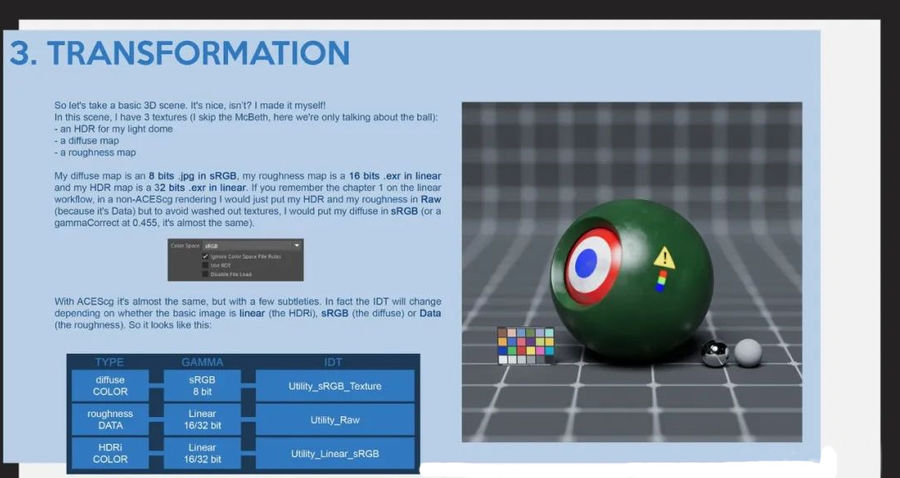
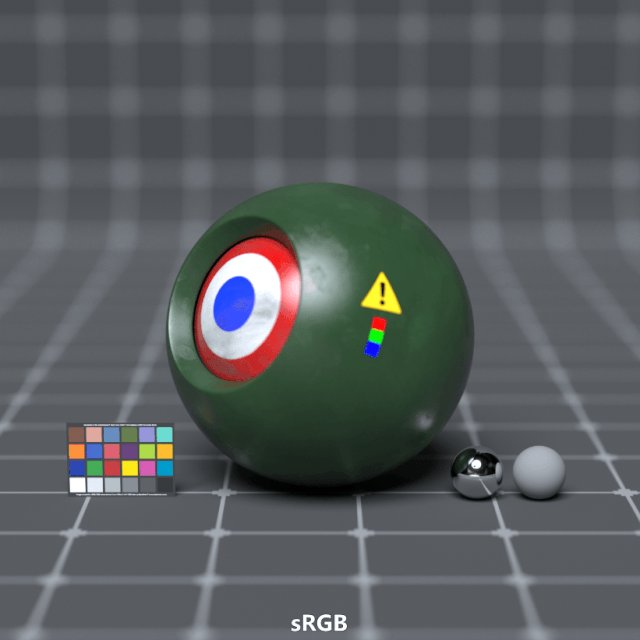
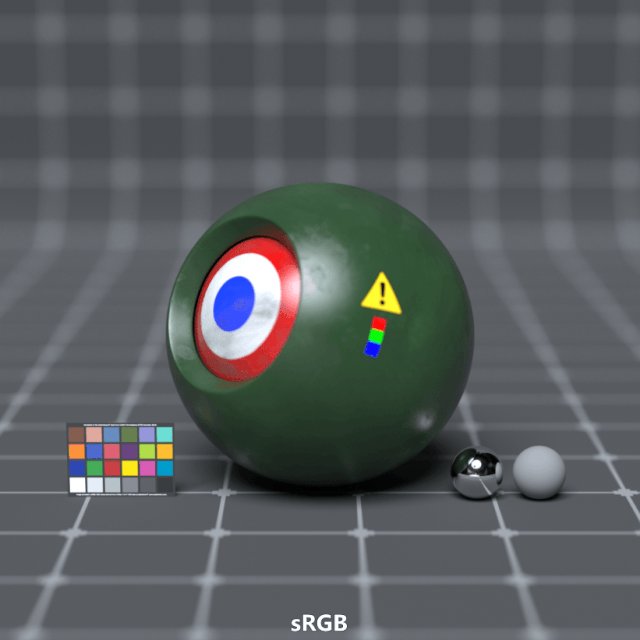
用一个基础3D场景举例(还不错吧?我自己搭的)。在这个场景中有3种纹理(咱们跳过McBeth,只讨论球体):
- light dome的HDR
- 漫反射贴图
- 粗糙度贴图
漫反射贴图是sRGB下的8 bits.jpg格式,粗糙度贴图是Linear的32 bits .exr格式,HDR贴图是Linear的32bit.exr格式。如果你还记得我们在第一章线性工作流程中介绍过的,非ACEScg渲染需要把HDR和粗糙度设为Raw格式(因为是数据),但为了避免纹理被冲洗掉,我会将漫反射设置为sRGB模式(或gammaCorrect值为0.455,效果几乎相同)。
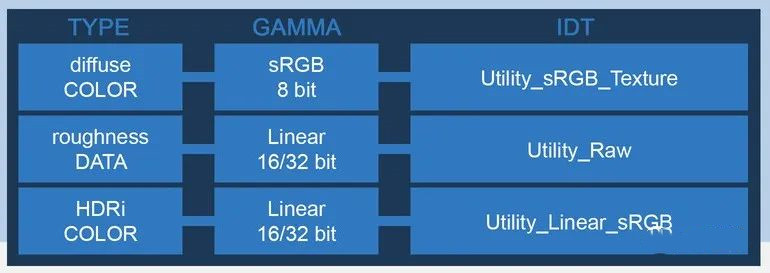
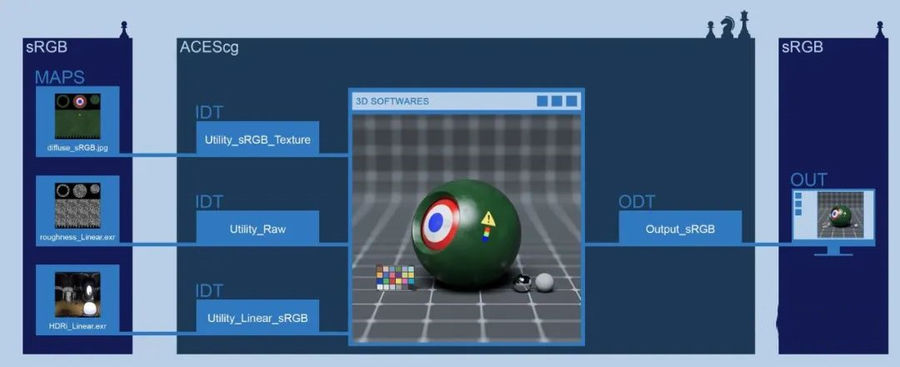
这样的设置与ACEScg几乎相同,但还存在一些细微差别。事实上IDT会根据基本图像是Linear(HDRi)、sRGB(漫反射)还是数据(粗糙度)而有所变化,看起来是这样的:
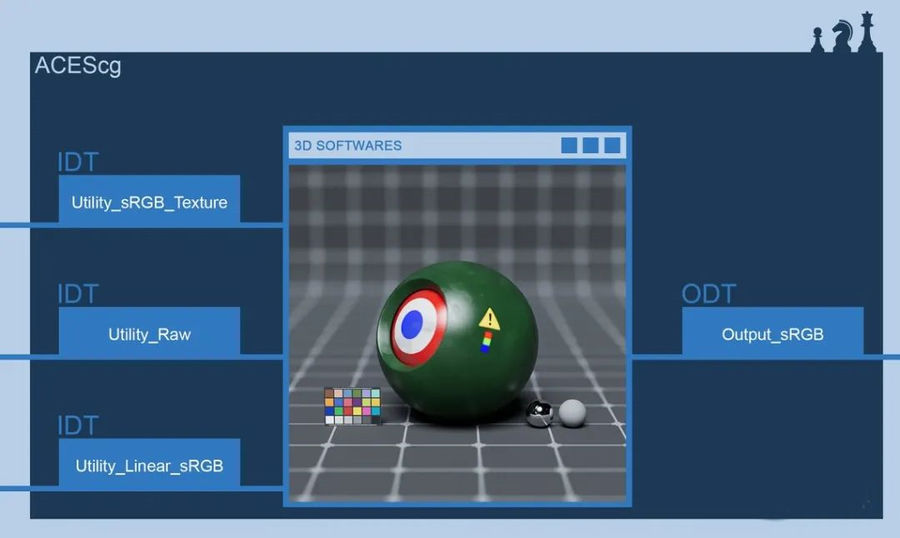
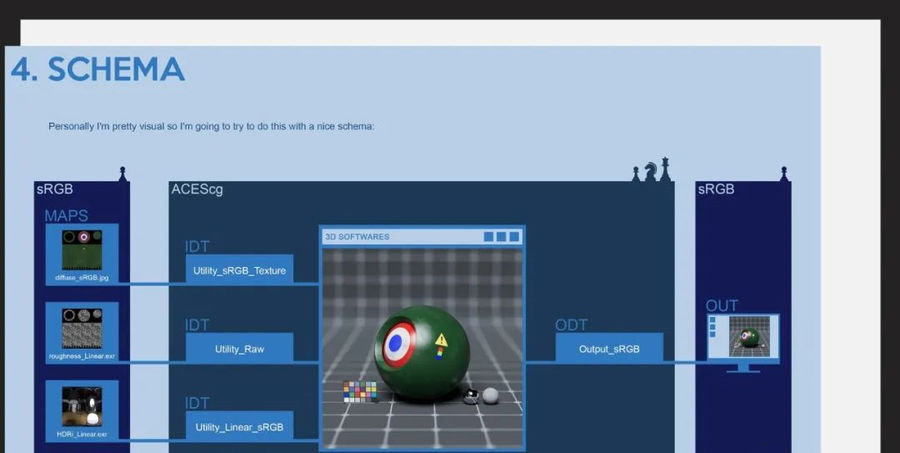
4. Schema(架构)
我会用相对直观的方式来解释。
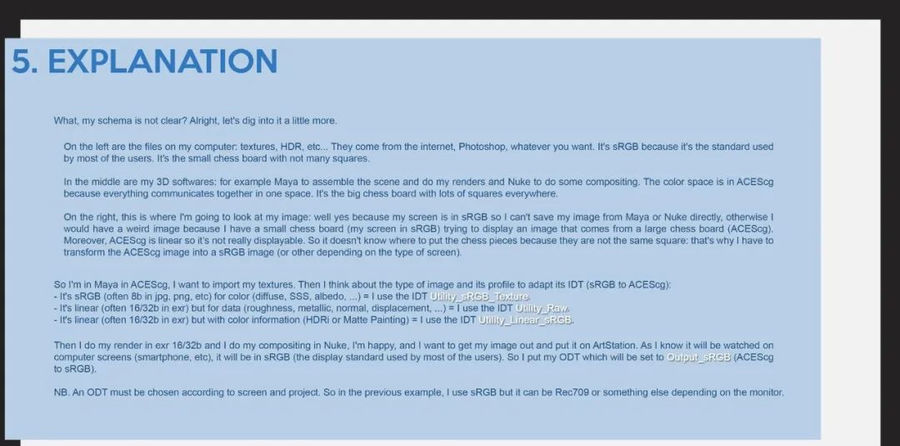
5. Explanation(解释)
如果上面给出的架构不是很清晰,那让我进一步解释一下。
左边是电脑上的文件,有纹理,有HDR等,他们来自于网络、Photoshop,随便什么地方吧。这些文件是sRGB的,是大多数用户可以使用的标准文件。你可以把这块理解成没有太多方格的小棋盘。

右边是查看图像的地方,屏幕是sRGB的,我不能直接在Maya或Nuke中保存图像,不然得到的图像有问题,因为小棋盘(屏幕是sRGB的)不能显示大棋盘(ACEScg)的图像,而且ACEScg是线性的,无法真实显示,再加上不是相同的正方形,也无法确定棋子该放在什么位置。这就是为什么我必须将ACEScg图像转换为sRGB图像(也可根据其他屏幕类型的情况而定)的原因。
所以,当在ACEScg的Maya中导入纹理时,我需要考虑图像类型和配置文件以适应其IDT(从sRGB 到ACEScg):
● sRGB图像 (通常为8bit,格式为jpg、png等) ,用于色彩 (漫反射、SSS、albedo等) =使用IDT Utility_sRGB_Texture
● Linear图像 (通常为16/32bit,格式为exr) ,用于数据 (粗糙度、金属、法线、置换等) =使用IDT Utility_Raw
● Linear图像 (通常为16/32bit,格式为exr) ,带有色彩信息 (HDRi或数字绘景) =使用IDT Utility_Linear_sRGB
然后我以exr格式16/32bit渲染,在Nuke中合成,图像发布到A站上,你们会在电脑屏幕或手机上观看,采用的是sRGB(大多数用户使用的显示标准)。因此我将ODT设置为 Output_sRGB (从ACEScg到sRGB)。
注意,必须根据屏幕和项目来选择ODT,在上面的例子中,我用的是sRGB,也可以根据显示器选择Rec709或者其他别的模式。
6. Important(重点)
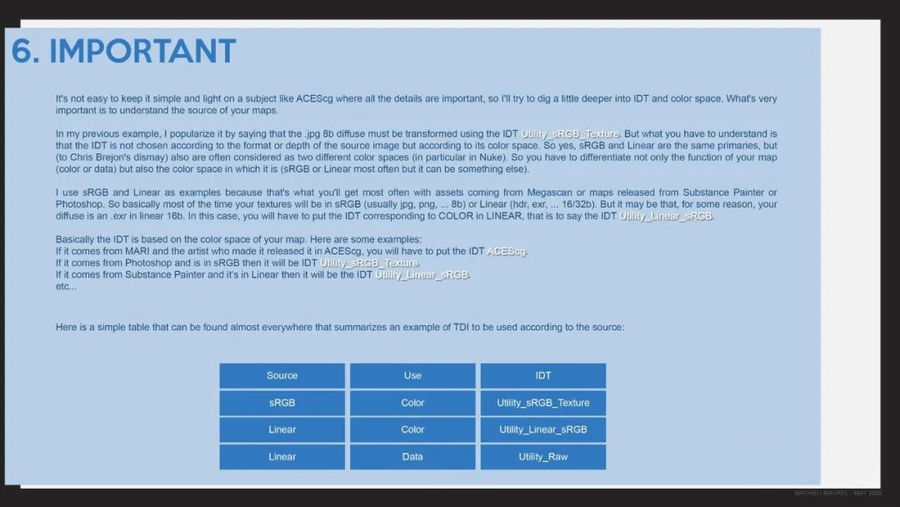
想让有关ACEScg的内容简单而且便于理解可不是一件容易的事情,因为其中涉及到了很多细节和重点,接下来我会尝试更深入地解释一些IDT和色彩空间的内容,重点是理解贴图的来源。
在前面的例子中,我说过.jpg格式 8bit的漫反射贴图要用 IDT Utility_sRGB_Texture 来转换,但你们必须了解,IDT并不是根据源图像的格式或深度进行选择的,而是根据它的色彩空间选择的。sRGB和Linear有相同的primaries,经常被认为是两个不同的色彩空间(特别是在Nuke中),因此我们既要区分贴图的功能(色彩或数据),又要区分其所在的色彩空间(最常见的是sRGB或Linear,当然也有其他)。
我以sRGB和Linear为例,是因为我们经常从 Megascan获取资产,或是从Substance Painter或Photoshop中得到贴图。基本上在大多数情况下,我们的纹理是sRGB的(jpg,png... 8bit)或Linear的(hdr,exr... 16/32bit)。但由于某种原因,漫反射贴图也有可能是Linear 16bit的.exr格式。遇到这种情况,需要将对应与色彩功能的 IDT设置为Linear,也就是IDT Utility_Linear_sRGB 。
IDT基本上都是基于贴图的色彩空间,下面有一例子:
● 如果贴图来自Mari,并且在ACEScg中导出,用 IDT ACEScg ;
● 如果贴图来自Photoshop,并且是sRGB,用IDT Utility_sRGB_Texture ;
● 如果贴图来自Substance Painter,并且是Linear,用IDT Utility_Linear_sRGB ;
...
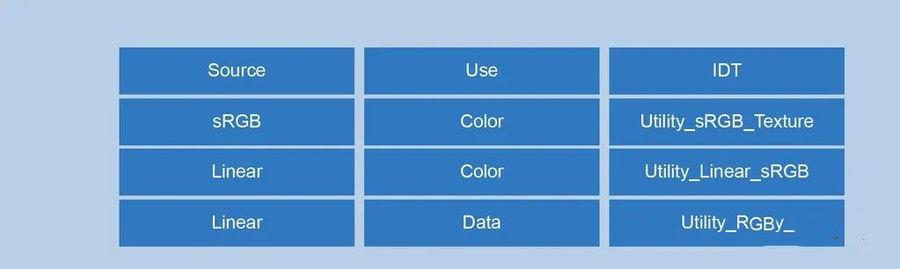
这里有一个简单的表格,总结了根据贴图来源使用IDT的方法。
7. Vocabulary(词汇)
接下来我们快速讨论一些刚刚遇到的特殊词汇,以便帮助小伙伴们理解我们所讨论的内容,当然你也可以查一查他们的官方定义到底是怎么解释的。
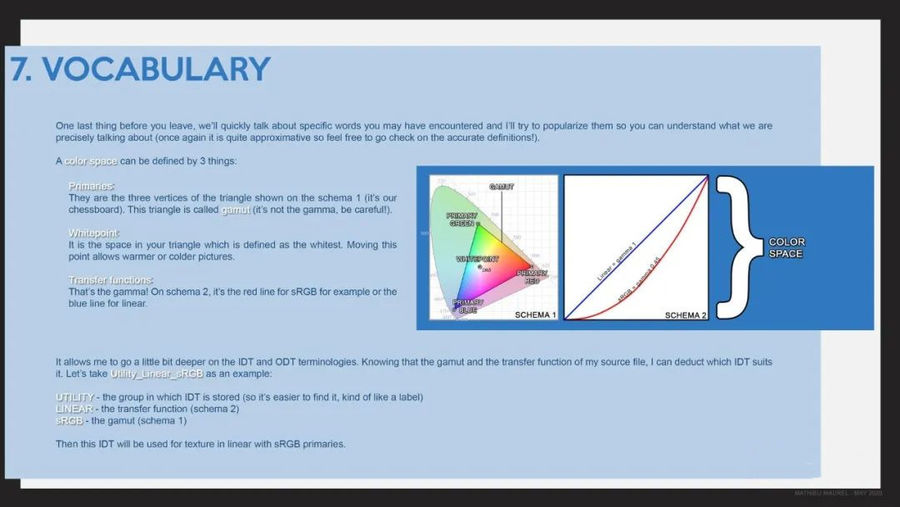
色彩空间 通过3个事情来定义:
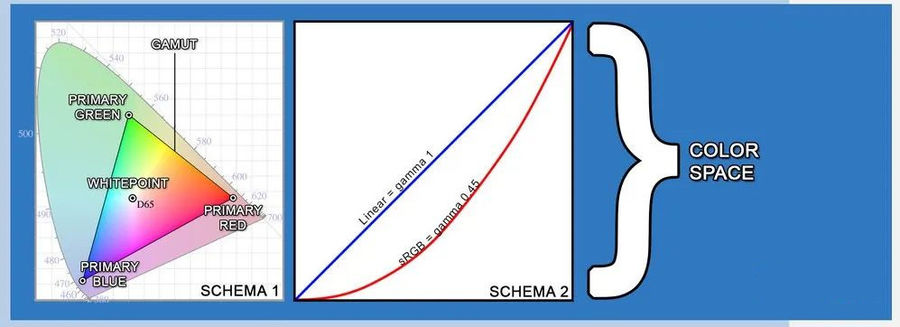
Primaries :指的是schema 1(棋盘)上显示的三角形的三个顶点,这个三角形称为 色域 (gamut),请注意不是gamma。
Whitepoint :指的是三角形中定义为最白的空间,移动此点可以使图片变暖或变冷。
Transfer functions (传递函数):这才是gamma,在 schema 2中,红线表示sRGB,蓝线表示Linear
以上这些让我们更深入地了解IDT和ODT术语,在了解了源文件的色域和传递函数之后,就可以推断出适合于它的IDT,以 Utility_Linear_sRGB 为例:
Utility - IDT存储的组(类似于标签,方便查找)
Linear - 传递函数(schema 2)
sRGB - 色域(schema 1)
然后可以把IDT应用于与sRGB primaries线性关联的纹理。
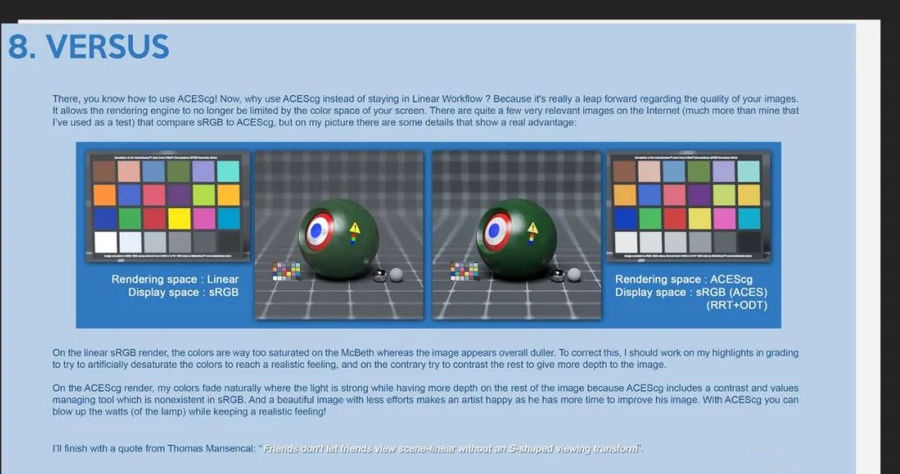
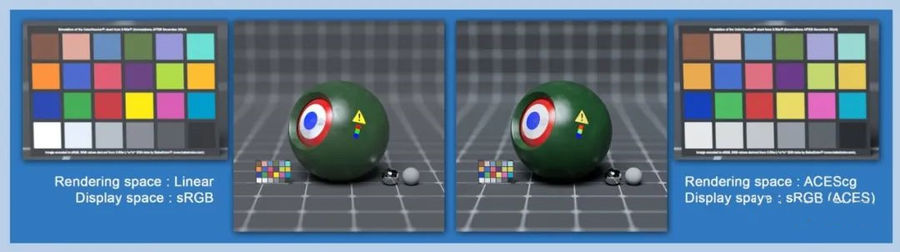
8. Versus(对比)
到目前为止知道怎么使用ACEScg了吧!咱们再来说说为什么要用ACEScg来代替 Linear Workflow 呢?因为它确实是一次关于图像质量的飞跃,它使渲染引擎不再受屏幕色彩空间的限制。尽管网上有很多对比sRGB和 ACEScg的内容,但我认为我自己的比较还是一些细节方面的优势。
Linear sRGB 渲染中,颜色在McBeth上过于饱和,而图像整体显得更暗淡一些。为了调整这个问题,我调整了色彩分级中的高光,人为降低了色彩饱和度以达到逼真效果,相反也可以对比其余部分使图像更具深度。
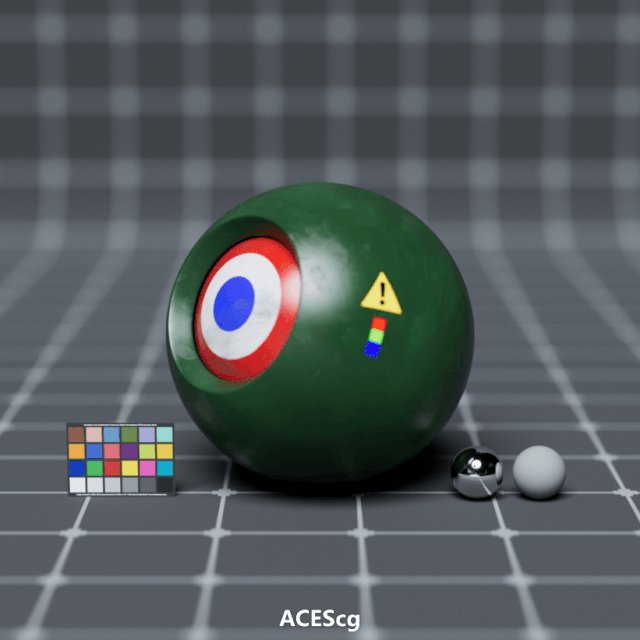
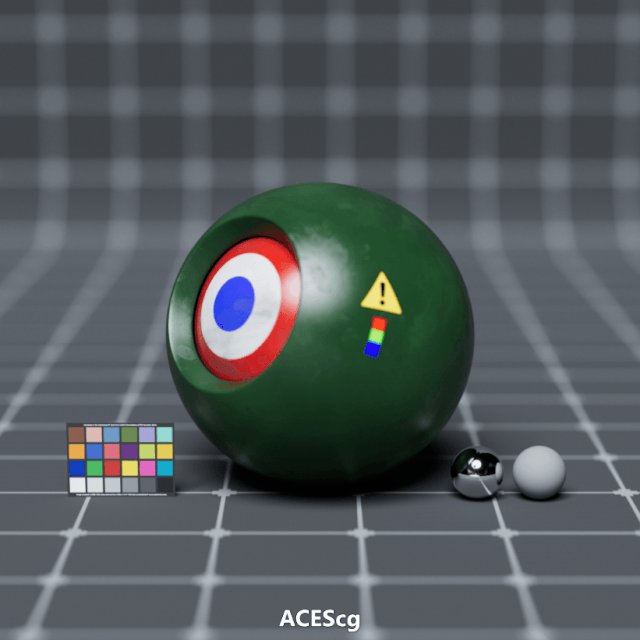
ACEScg渲染中,色彩会在光线较强的地方自然褪色,同时在其余图像上的深度增加,这是因为ACEScg包括对比度和值的管理工具,而这个工具在sRGB中是没有的。用较少的精力获得效果更好的图像,艺术家们都会很开心,这样就有时间来精进和调整更细致的图像效果,使用ACEScg可以在炸毁灯泡的同时还拥有逼真的效果!最后引用Thomas Mansencal的一句名言,“如果没有S型预览转换,就别让朋友看线性场景”。
9. Conclusion(结论)
希望这份小文件可以对您有所帮助,对你们做出的解释也正好回答了一些我自己的问题。当我以为对这些内容很熟悉的时候,当我准备开始总结的时候,还是发现了一些我必须要纠正的问题。
别有压力。如果你觉得自己已经理解了,那很好!如果能应用到工作流程中去那就更好了,花些时间测试一个小的个人项目。如果第一次用不对也别担心,在我看过的众多ACEScg工作流程演示视频中,演讲者也会犯错误然后再纠正自己的错误。所以别担心,坐下来按照自己的节奏尝试每一个步骤,相信我,这是值得的。

































评论(0)