首先,Yabu是谁?
室内设计师应该都认识这两位设计师
▼
雅布与普歇尔伯格
这两位是目前世界室内设计界的绝对大师
中国的粉丝也有千千万
同时,也在中国留下了许多顶级作品
我们今天选取的案例是Yabu在北京的一个项目
案例选取:Yabu梵·悦108北京超级豪宅效果图
案例原版图纸获取途径
浏览器地址栏输入“iMod.vip”
右上角搜索框输入对应案例ID获取案例
案例ID:M007897
▼
大概了解之后
接下来要弄清楚的一点是
做此类效果图用哪一个建模软件最好?
我想当然是
为什么呐?
因为SU的风格样式系统可以将对象的
线、面、光影……等等通道用最短的时间统统分离出来
并且SU裸模表现的效果也让人感觉很舒适
▼
当年…
笔者刚接触SketchUp的时候
就想为SketchUp的产品经理默默献上膝盖
风格样式系统的设计,简直妙不可言!
好,不说废话我们进入教学
首先,说一下要用到的软件,分别是
- SketchUp (以下简称:SU)
- Vray for SketchUp(以下简称:VFS)
- Photoshop(以下简称:PS)
接下来再看一个公式
设计+SU+VFS+PS=50%+30%+5%+15%
这是做这张图各个要素之间大致的占比
设计当然是首当其冲,占50%
许多学员问我,为什么按这种方法做的图
一点高大上的感觉都没有?
大部分原因可能是设计本身不够高大上
或者是构图不够讲究
SU部分
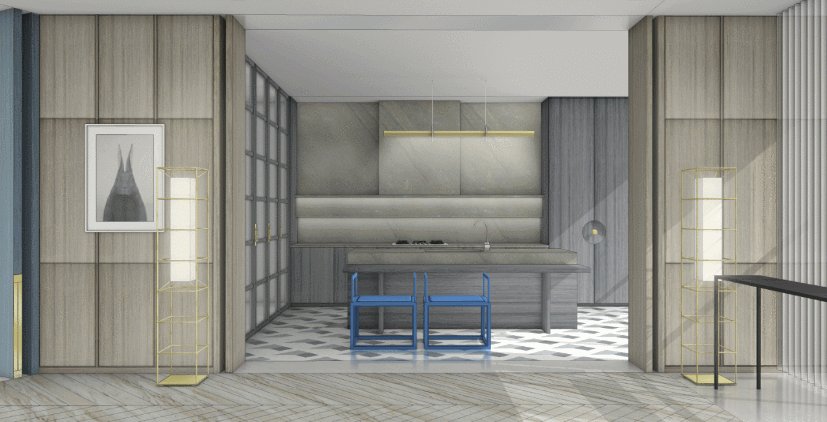
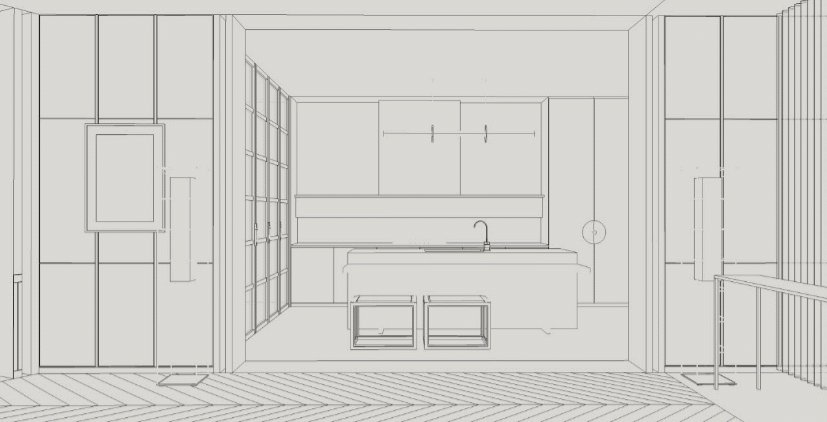
我们先观察一下SU模型
▼
SU的裸模感觉已经非常棒了!
整体感觉,从设计到主材选择都非常的纯粹
主材以高级灰为主色调,整体偏灰
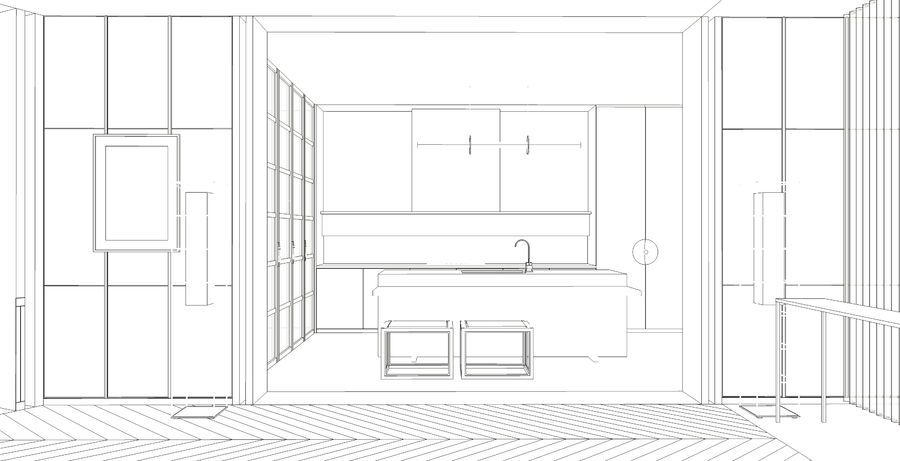
接下来要做的就是将此模型的线框、阴影、固有贴图、材质ID
这4张通道图快速提取出来
为什么要单独提取出来呐?
单独提取出来可以很方便的调整各个通道的不透明度
画面的可塑性更强
你可以手动提取这四张通道
也可以使用插件更快速的提取
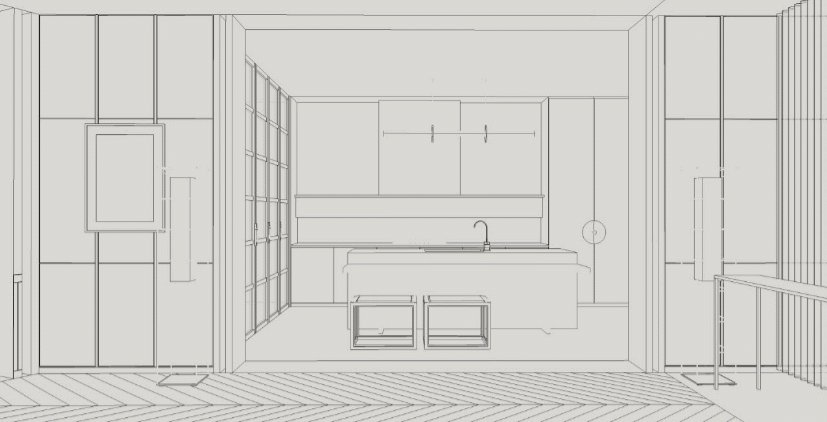
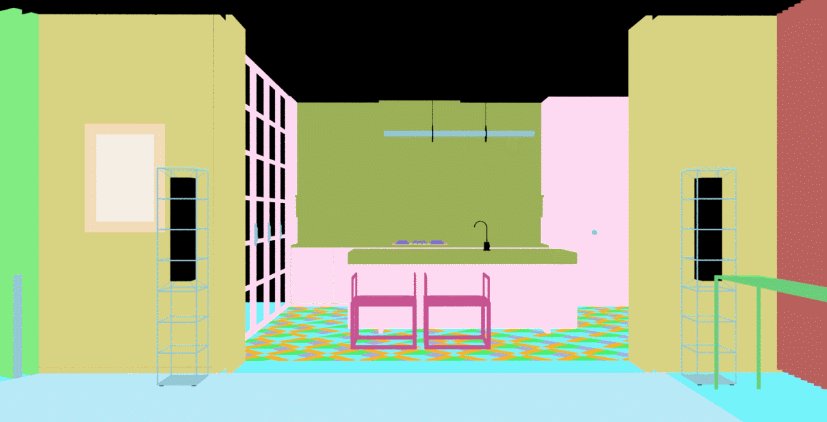
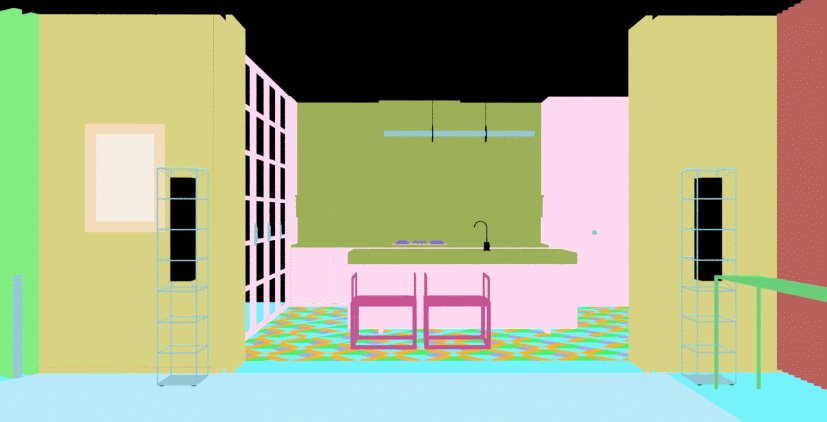
接下来我们就拿到了这几张通道
固有色(贴图)通道、线框通道、阴影通道、材质ID通道
▼
到这里SU的部分就差不多结束了
VFS部分
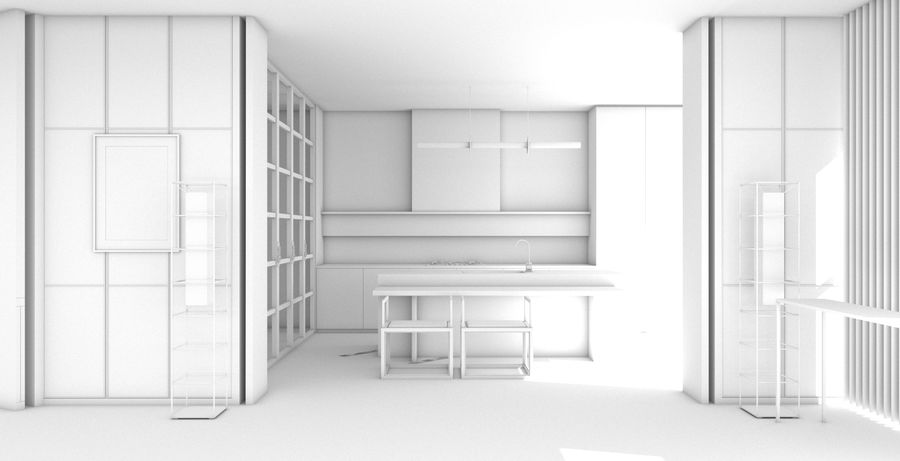
这一部分我们要用VFS渲染一张白模图
这张图是提升画面质感的点睛之笔
提供了图面最重要的一个效果 素描关系
SU裸模虽然能表达出场景的阴影关系
但是阴影过度是不会体现的
阴影的 黑 白 灰 是无法体现的
那图面的素描关系 我们只能用渲染器表达
这里的难点就是
如何将渲染出来的白模与导出的裸模完美重叠在一起
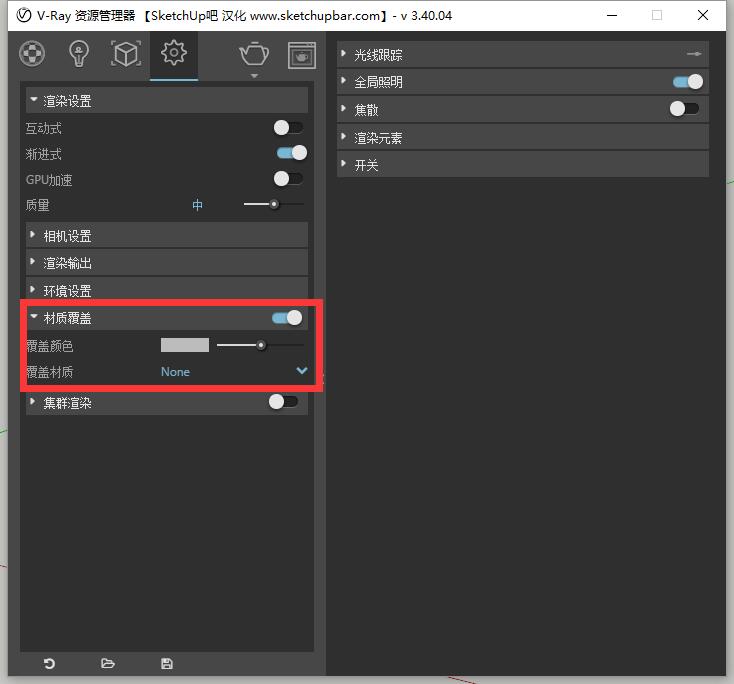
先打开Vray的渲染设置面板
在这里设置材质覆盖,用于渲染白模
材质覆盖可以不要给纯白,灰色就好
不要带有色彩倾向
▼
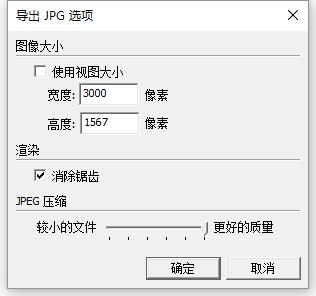
设置完之后就是最重要的渲染窗口比例
如何和我们的裸模匹配
以下是裸模导出图纸的高宽参数
▼
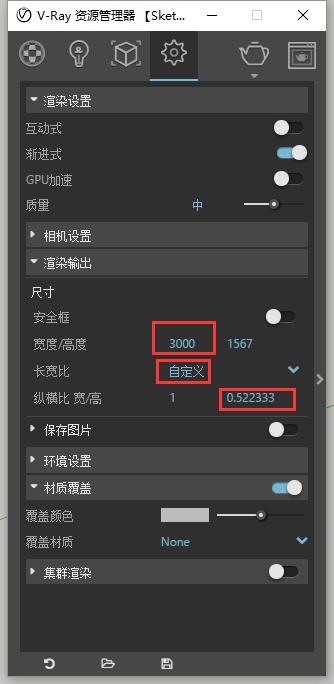
拿出计算器1567/3000=0.5223333333……
然后在VFS渲染输出这里敲入宽度为3000
纵横比 宽/高 为 1:0.5223333333……
就可以完美适配宽高比 宽:3000 高:1567
当然这是个笨办法,但是达到目的就好(笑哭表情)
▼
最后做几次测试渲染
然后渲染一张正式白模图
▼
PS部分
接下来进入PS后期部分
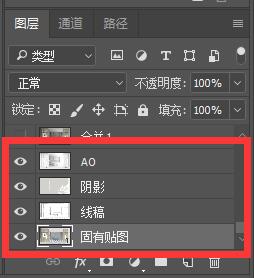
将刚才得到的几张图
固有色(贴图)通道、线框通道、阴影通道、材质ID通道、白模
分别拖入PS并且叠起来
如果你之前的操作没有错误的话 他们是可以完美吻合的
▼
接下来把“线稿通道”和“阴影通道”色阶稍微拉一下
让“线稿通道”线稿为纯黑色,其余地方为白色
▼
将“线稿通道”与“阴影通道”给个正片叠底
控制一下线稿与阴影的强弱
最后得到以下效果
▼
下一步就是叠“白模图”
前面说过“白模图”是点睛之笔
在叠之前先观察以下“白模图”
他是有点色彩倾向的
因为我们渲染的时候会有阳光的影响
▼
Shift + Ctrl + U去色
色阶调整一下
将暗部提亮,得到以下图
可以让明暗对比更明显
▼
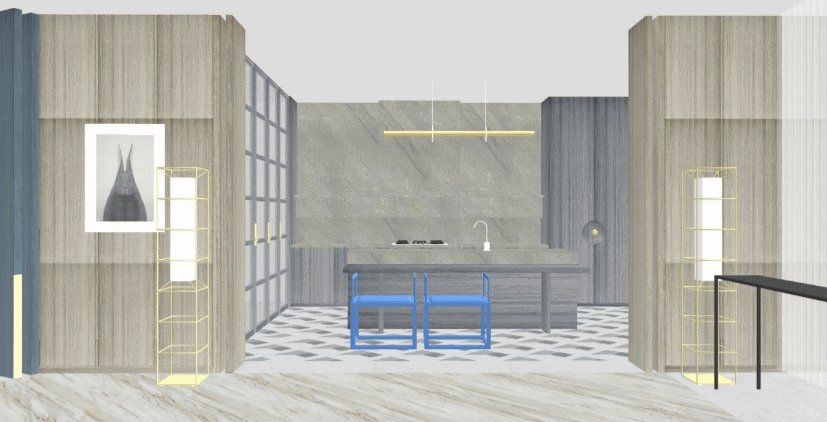
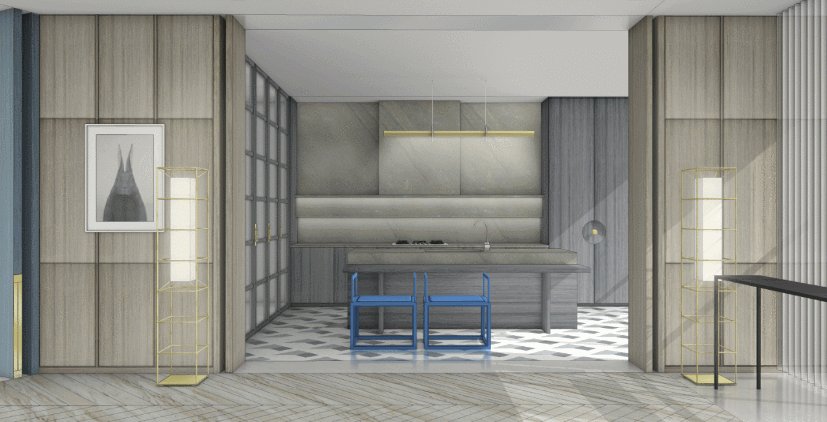
给个正片叠底,画面的素描关系立马就出来了
这里放一张有“白模图”和没有“白模图”的对比
▼
(无“白模图”)
(有“白模图”)
接下来就是一些细节的刻画
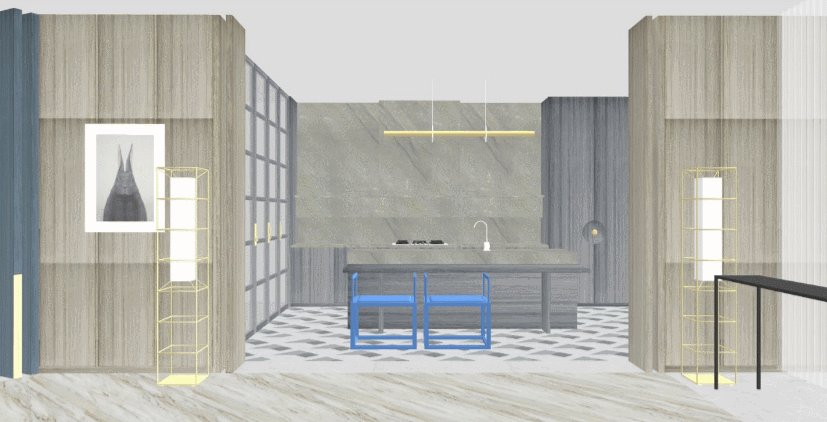
首先先观察一下这张图
YABU的设计师在做这张图的时候
很巧妙的挑选了几个材质去凸显它的质感
大部分材质都为裸模效果
只有少数模型是有真实材质质感的
这样处理的视觉感受就是
乍一看是裸模图
但是仔细一看有一些细节材质还是带有质感的
非常耐人寻味,不贪图全面,点到为止
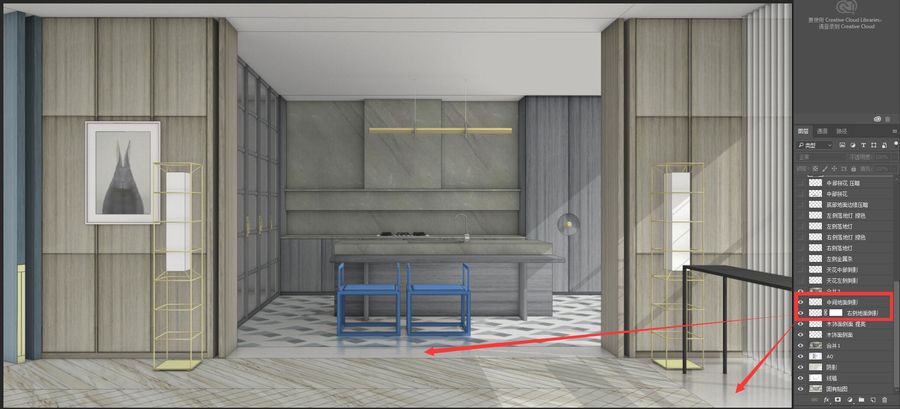
接下来我们就为地面稍微做一些质感处理
将这两块地面制作一个哑光大理石的效果
只要将地面以上的物体提取出来,做个倒影就好了
然后降低不透明度,用蒙版稍微擦除下面部分
再给个高斯模糊,哑光材质就做好了
▼
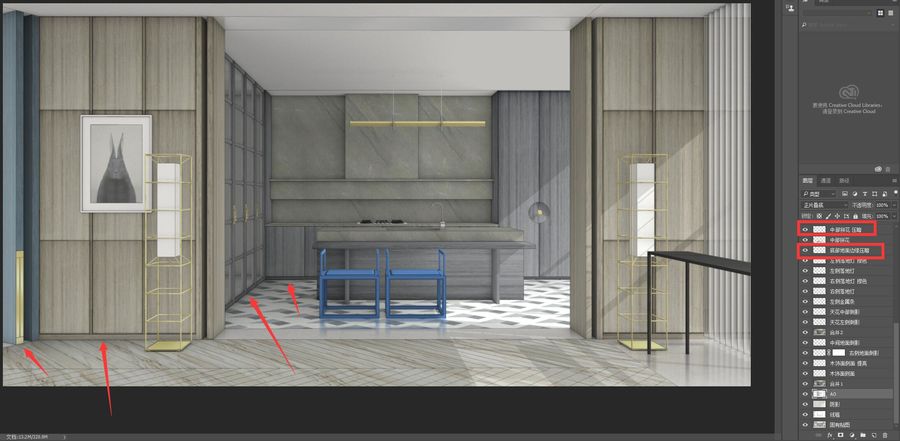
要记得将墙面与地面衔接处用压暗工具稍微擦一下,增强对比度
▼
接下来将中间岛台上方吊灯的光晕
与后面厨房墙壁光晕制作一下
▼
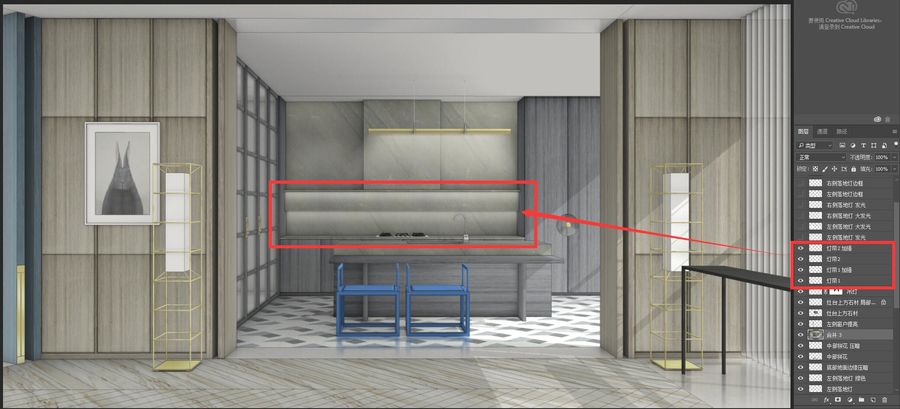
然后制作厨房墙壁下方的灯带
▼
最后一步,制作这两个落地灯的光晕效果
这里的光晕要制作三层
第一层比较集中,比较亮
第二层稍微暗一点,但是范围广,不透明度稍微降低
第三次范围最大,不透明度基本上肉眼很难看到
但是这一层也是必须存在的
这一步做完,这张图就做好了!
▼
是不是非常简单?
如果觉得图文教程太笼统
也可以将案例模型下载下来
自己多研究研究PSD文件
本次教程就到这里啦!
































感谢您的肯定与支持,更多软件教程学习,请上活力网
好教程 谢谢分享
好教程 谢谢分享
感谢您的肯定与支持~
学习了 好厉害
学习了 好厉害
感谢您对我们的肯定与支持~
学习了
学习了
赞一个