活力网-阿祥
很早的时间就想做一期Mockup制作教程,恰好有人邀请用Photoshop如何做mock up模型(类似3D折叠明信片)用来展示,于是早前想法得以实现,今天就为大家揭开Photoshop与mock up模型之间的秘密。
Mockup,也就是展示模版、样机,广泛应用于LOGO、名片、海报和UI等设计领域的效果展示。
设计师的设计稿完成之后,打开Mockup,进入其中的智能图层即可一键替换原有内容,无脑的操作和优质逼真的效果可以说是广大画图狗的福音。
也有些同学私信我问我哪里可以下载到优质的、免费的Mockup,然而今天只谈如何制作,所以这事暂时搁一边,后续会更新。
一、合适的素材
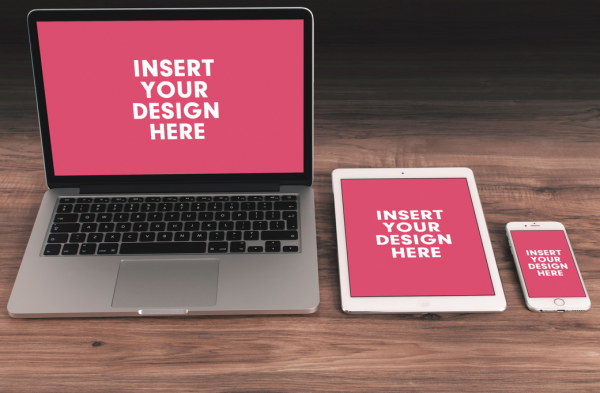
俗话说巧妇难为无米之炊,要做好的Mockup,首先肯定需要一个优质素材,这时候你可以选择自己拍摄(当然了技术要求很高),再者就是上素材图片网站找。这里我上最常去的素材网站Free stock photos · Pexels搜blank frame,找了下面这张
二、构建内容
用矩形选框工具大致填充出一个背景层。
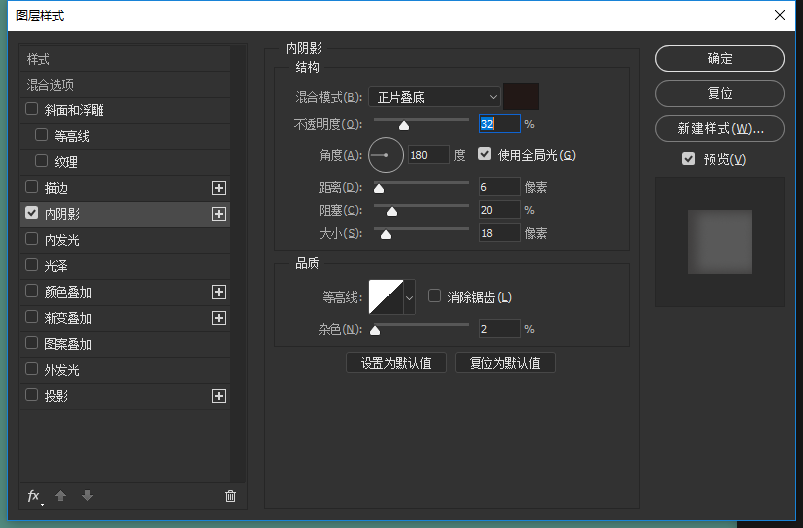
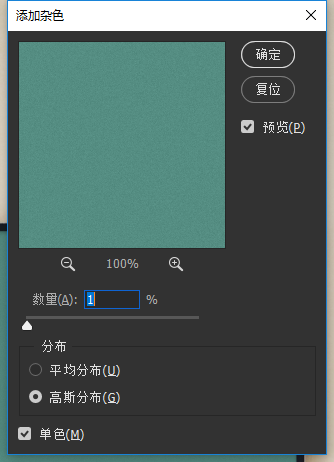
右击将该图层转化为智能图层,自由变换将背景层透视稍作调整以适应画框,并根据周围环境添加阴影,最后添加一些杂色,模拟纸质感。
码上一些字。
做到这里将内容层和背景层打做一组
三、模拟反射层
一般情况下Mockup都带有略强的反光效果,这是因为其中的样机载体一般是画框、名片和电子设备等,表面光滑,反射较强,所以做出反射层至关重要。
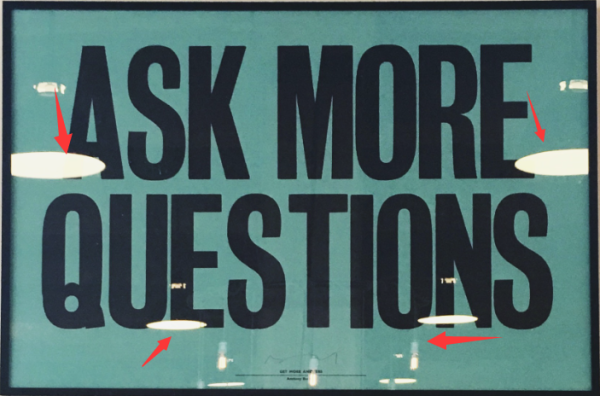
这里我们可以观察原图的反射层
画出或者提取出反射层内容,这里我们找一张室内夜景图
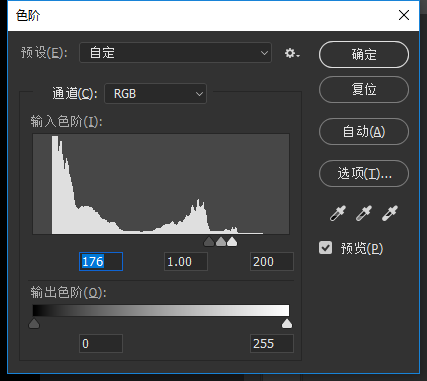
ctrl+shift+u去色之后卡色戒,尽量让画面只剩下高光部分。
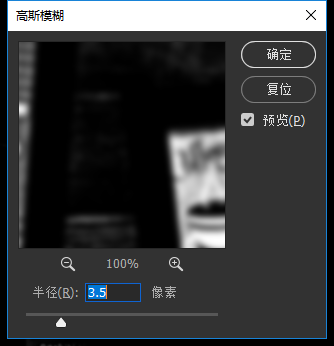
高斯模糊(这里的高斯模糊是为了让高光部分轮廓羽化,从而减少卡色介过程中产生的锯齿感,同时需要注意高斯模糊参数太高将会使表面的质感表现得更粗糙)
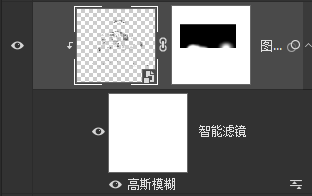
这时候剪贴蒙版链接上一步做好的组,并调整至合适大小,用魔棒选择黑色部分同时添加蒙版并反相,擦除一些不必要部分。
注意这个场景的曝光和对比度较高,所以高光部分会盖住内容层部分(参照原图),所以该图层的透明度保持百分百。(这么做影响了内容表达,所以显然在正经的Mockup中不会这么做...)
这时候可以用圆形笔刷画出两个圆并调整透视,同时链接剪贴蒙版,并高斯模糊,这时候一个Mockup就做好了。































评论(0)