分享色彩搭配的基础和相关技巧
究竟怎样选择适当的配色方案
今天,给大家整理了一些关于色彩搭配的一些配色网站和软件供大家参考学习
一、Adobe Capture CC —设计师的移动灵感库
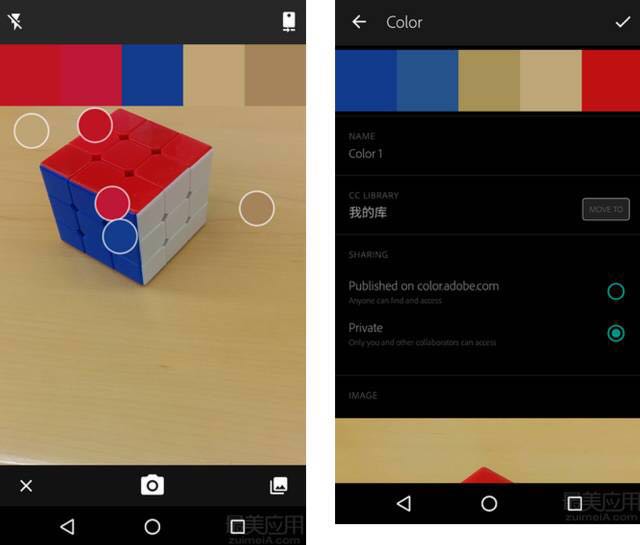
capture其实是一款应用合集,内含colors、shapes、brushes和looks四款单独的app功能,四项功能有一个特点,就是通过手机摄像头提取素材,从而进行相关灵感的采集。
colors是一款取色器,通过摄像头的拍摄, 获取相应配色,并制成专属自己的色卡。
ps:这个APP在国内苹果商店里是搜不到的,需要注册一个美国账号下载(可以去某宝找一下你懂得)
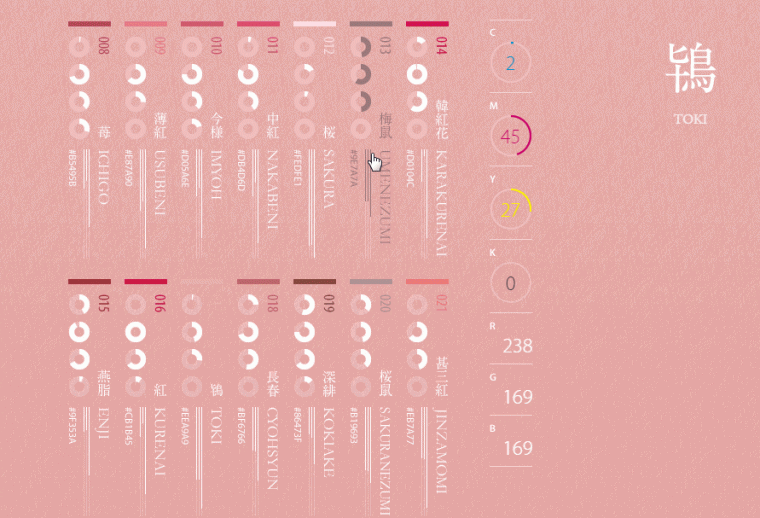
二、NIPPON COLORS—逼格高的古风色彩
这个网站的内容很简单,集合了中国的传统色,每个颜色都具有古典意味的名字,以背景色的形式展现出来,并给出RGB色值和CMYK代码。有没有觉得,当一种颜色被配以一个灵动的名字以后,整个桌面都鲜活了起来呢?
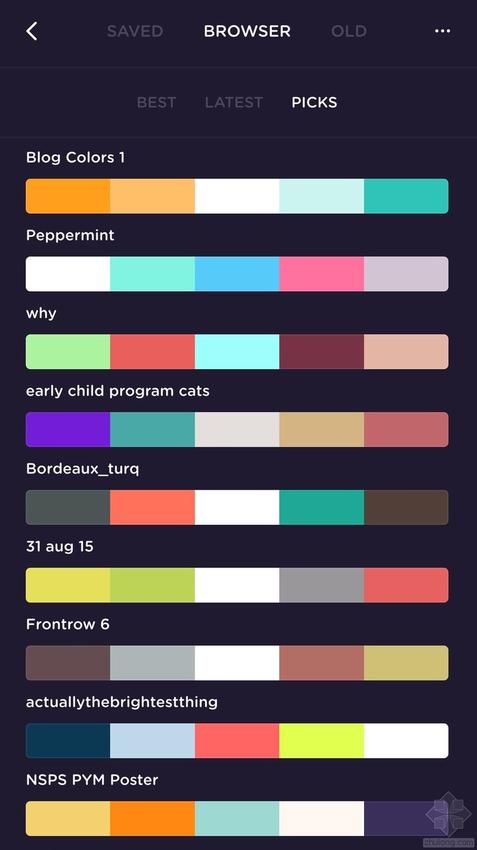
三、Coolors—快速配色自动建议
Coolors 是一个超级简单的配色方案生成器,有网页版,iOS 版,谷歌浏览器插件,以及 Photoshop 的插件版(需付费)。
Coolors 最大特色就是提供了免费的「自动配色器」,随机产生推荐的配色结果,让你知道那些颜色适合一起搭配使用,在快速产生的多组配色中,也能激发我们的设计灵感。
只要打开 Coolors 的[ Generator ]线上工具,按下空白键就能快速切换不同配色,也能在[ Browser ]页面浏览那些设计师们推荐的经典配色。
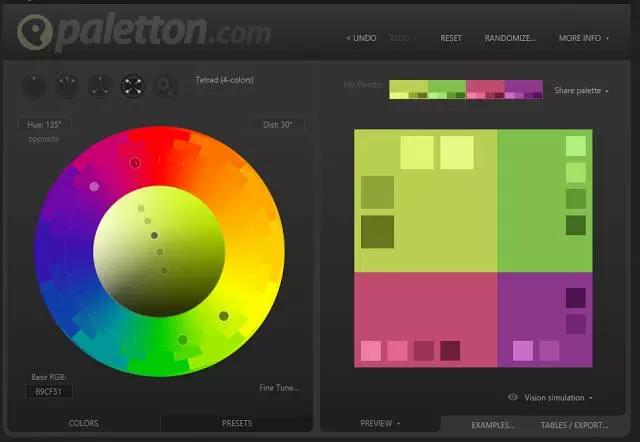
四、 Plartton—强大可预览的自动配色产生器
Plartton 是一个免费而且强大的配色产生器,他的第一个特色是透过调色盘可以轻鬆的产生符合色彩设计原理的配色表,我们只要在调色盘中选择一个颜色,就能自动计算颜色对比,产生各种设计建议。
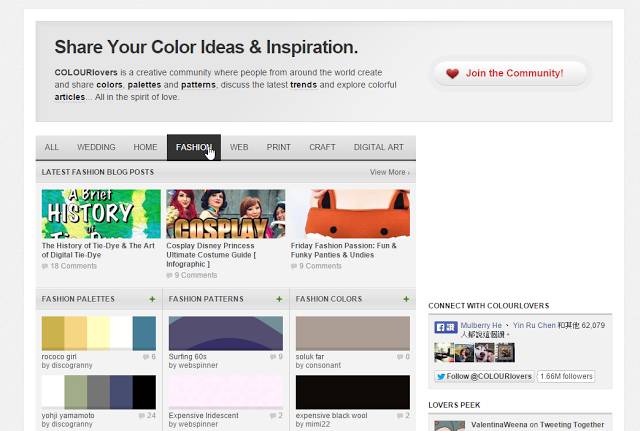
五、COLOURlovers—帮你配色的色彩设计社群
比起机器的配色,或许来自人的色彩设计灵感更能触动人心, COLOURlovers 由社群用户分享各种主题的配色灵感,你可以在这裡找到婚礼、印刷、网页设计的各种配色表,这些配色方法都是由不同的设计师提供,你还能看到大家的评价。
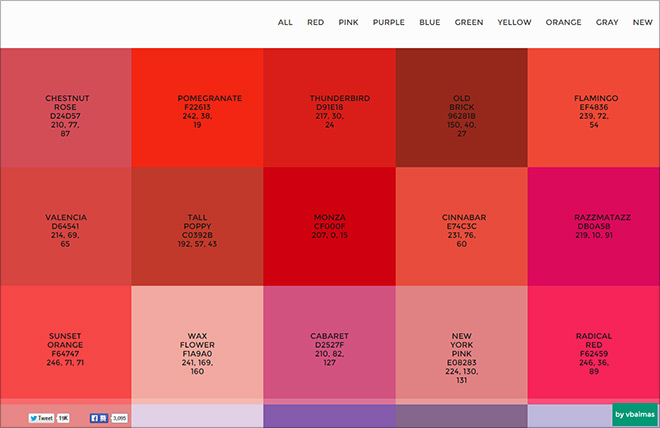
六、Flat UI Color Picker — 最好的扁平化UI设计配色方案
http://www.flatuicolorpicker.com/
扁平颜色拾取器,快速方便的颜色选取工具。这个网站提供了扁平化设计中常用的色彩,只要按下喜爱的扁平化设计常用颜色,就能直接複製 Hex 色码。
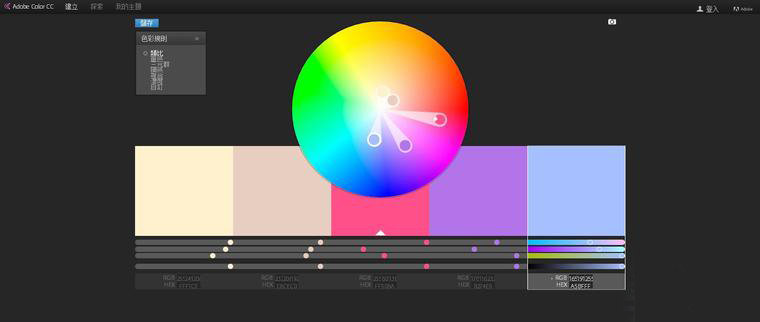
七、Adobe Color CC— Adobe 的专业选色器
Adobe Color CC 前身是 Adobe Kuler ,从 Photoshop 时代就是设计师们最经典的配色建议工具,透过线上的 Color CC 自动调色盘,经过专业的颜色对比模拟,让你快速选出适合的配色方案。
我们只要在调色盘上轻鬆拉动滑鼠,就能在专业的色彩设计原理下产生不同的配色结果,或者也能浏览 Adobe 上由专业设计师提供的[配色方案]。






















简直了 太有用了